7 Layout Tips
Carl Shank • January 15, 2021
7 Layout Tips for Your Next Piece
How do I produce a newsletter that is inviting, eye-catching and easy to read? What are the time-honored rules of layout and design that will help me? This is a vast topic, to be sure, but here are seven (7) basic rules to give attention to for you to "look good" in print and digital media.
- Know where you are going. Have a good understanding of the goals and purpose of your piece. What do you want to accomplish through this piece? Here, "form" follows "function." Roger Parker in his Looking Good In Print notes: "There should be a logical reason for the way you employ every graphic tool. That tool should relate to the idea it expresses as well as the environment in which the final product will appear." (p. 4)
- Place the right fonts and graphics well. There are time-honored rules for mixing and using different fonts, or typefaces, in a piece. Most print pieces use a serif (with "feet") font for the main text and a sans-serif (without "feet") font for headlines. This rule has been used successfully for ages, but digital use has relaxed the rules somewhat. The issue here is readability. What should stand out, stands out, and what should be read for information is clear. Clarity, organization and simplicity should rule.
- Guide the reader through your piece. "The design of that map [a reading roadmap] should follow the readers' natural tendency to read an advertisement or publication from upper left to lower right." (p. 6)
- Use plenty of what is called "white space." Don't try to crowd into a piece all that can or even should be said. Separate headings from text, points from one another, and use sufficient white space to separate graphics from textual elements. If it looks "crowded" it probably is crowded.
- Don't try to "show off" in your piece. This is not "art for art's sake" or to show your ability to mix colors and fonts and graphics or to display your talents. This is to get the point across in the most direct and pleasing way possible.
- Pay attention to spelling and grammar. Probably the most overlooked and underrated truth about many newsletters is that they ignore proper spelling and the right use of grammatical constructs. Buy a "style manual" and consult it for proper sentence, paragraph and topical styles, especially if you footnote something. By the way — be especially careful of plagiarizing. This is unfortunately a major "sin" in church and ministry communications. Give credit to where credit is due.
- Use spell checkers and layout helps. Microsoft and Adobe and many other publishers have publishing helps and advice which you should give attention to and use and adapt for your needs.
Hopefully, these introductory points will help your publications shine!
Successful Layout & Design

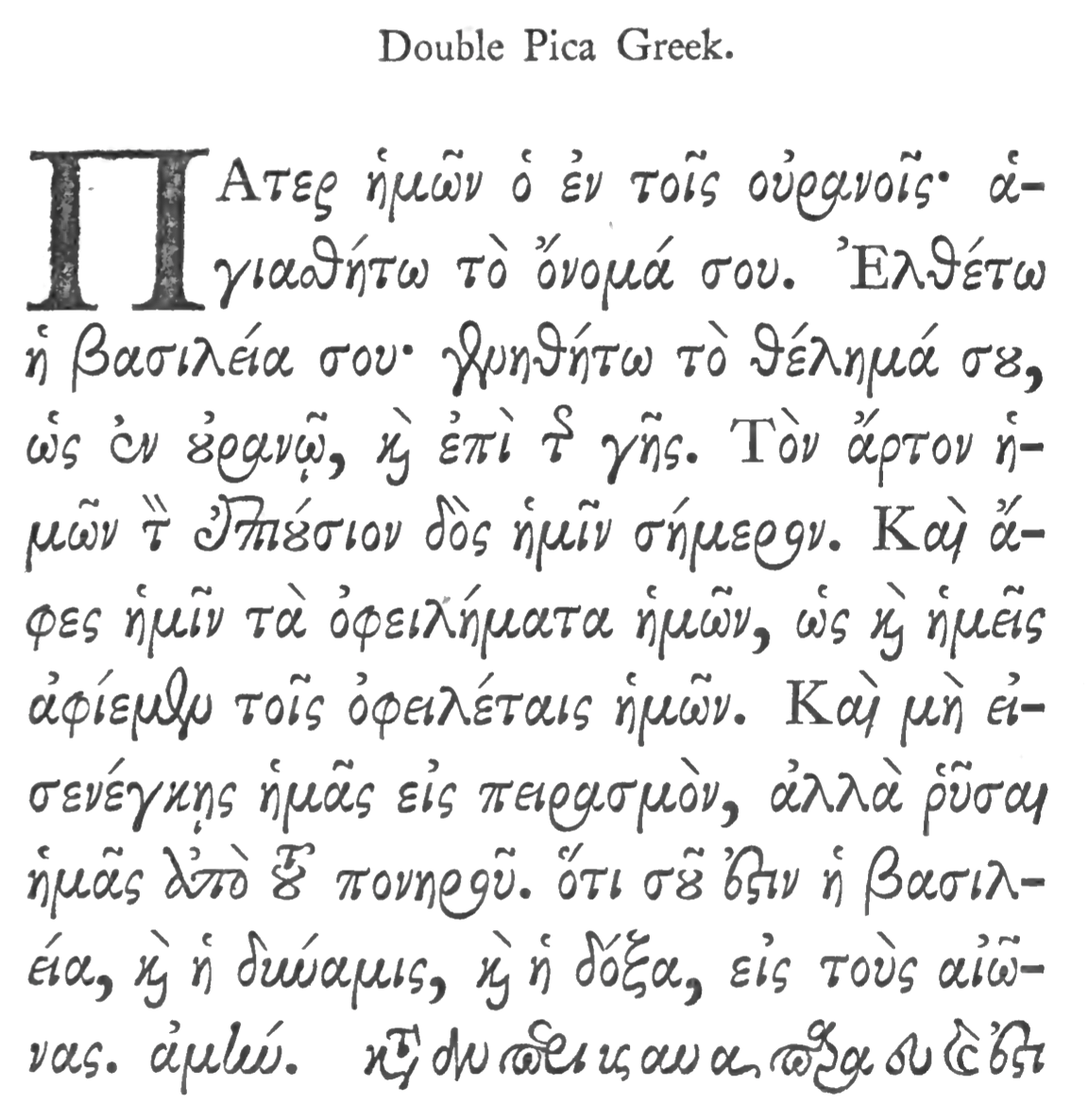
More on the Greek font. In a previous post ( It's Greek To Me! March 18, 2023) we noted that Cursive Greek type appeared as a chancery script by Francesco Griffo in 1502 and lasted two hundred years. Robert Bringhurst notes that "chancery Greeks were cut by many artists from Garamond to Cason, but Neoclassical and Romantic designers . . . all returned to simpler cursive forms . . . in the English speaking world the cursive Greek most often seen is the one designed in 1806 by Richard Porson." This face has been the "standard Greek face for the Oxford Classical Texts for over a century." ( Robert Bringhurst, The Elements of Typographic Style, Hartley & Marks, Version 3.1, 2005 , pp. 274, 278) In fact, asking Google for the best Greek face to use, it points us to Porson Greek. Porson is a beautiful Unicode Font for Greek. It's not stiff, like many of the cleaner fonts, which are usually san serif. It is bold and easy to read and seems to more closely match the orthography in newer textbooks. (Jan 8, 2004)


